HTML文档
- 所有的HTML文档必须使用文档类型声明开始:。
- HTML文档本身开头和结尾。
- HTML文档的可见部分之间和。
1 | <!DOCTYPE html> |
HTML标题
- HTML标题。
1 | <h1>This is heading 1</h1> |
HTML段落
1 | <p>This is a paragraph.</p> |
HTML链接
- 链接的目标是在指定的href属性。
1 | <a href="https://www.w3schools.com">This is a link</a> |
HTML图像
- HTML图像与定义的标签。源文件(src),可替代文本(alt), width和height被设置为属性:
1 | <img src="w3schools.jpg" alt="W3Schools.com" width="104" height="142"> |
HTML按钮
- HTML按钮标签:
1 | <button>Click me</button> |
HTML列表
- HTML列表与定义ul(无序/符号列表)或ol(有序/编号列表)标签,其次是li标签(列表项):
1 | <!DOCTYPE html> |
HTML元素
1 | #左右两边是成对标签:<tagname>Content goes here...</tagname> |
HTML属性
- HTML属性给元素信息进行补充。
- 属性经常写在开始的tag里, w3schools标准建议使用双引号。
| 属性名称 | 释义 |
|---|---|
| herf | 超链接 |
| src | 引用图像位置 |
| alt | 图像无法显示时的文字说明 |
| style | 颜色、字体大小等 |
| lang | 定义语言 |
| title | 将鼠标悬停在段落上时,title属性的值将显示为工具提示。 |
- 总结一下:
- All HTML elements can have attributes
- The title attribute provides additional “tool-tip” information
- The href attribute provides address information for links
- The width and height attributes provide size information for images
- The alt attribute provides text for screen readers
- At W3Schools we always use lowercase attribute names
- At W3Schools we always quote attribute values with double quotes
html元信息
- 元数据通常定义文档标题,字符集,样式,链接,脚本和其他元信息。
html样式
- Use the style attribute for styling HTML elements
- Use background-color for background color
- Use color for text colors
- Use font-family for text fonts
- Use font-size for text sizes
- Use text-align for text alignment
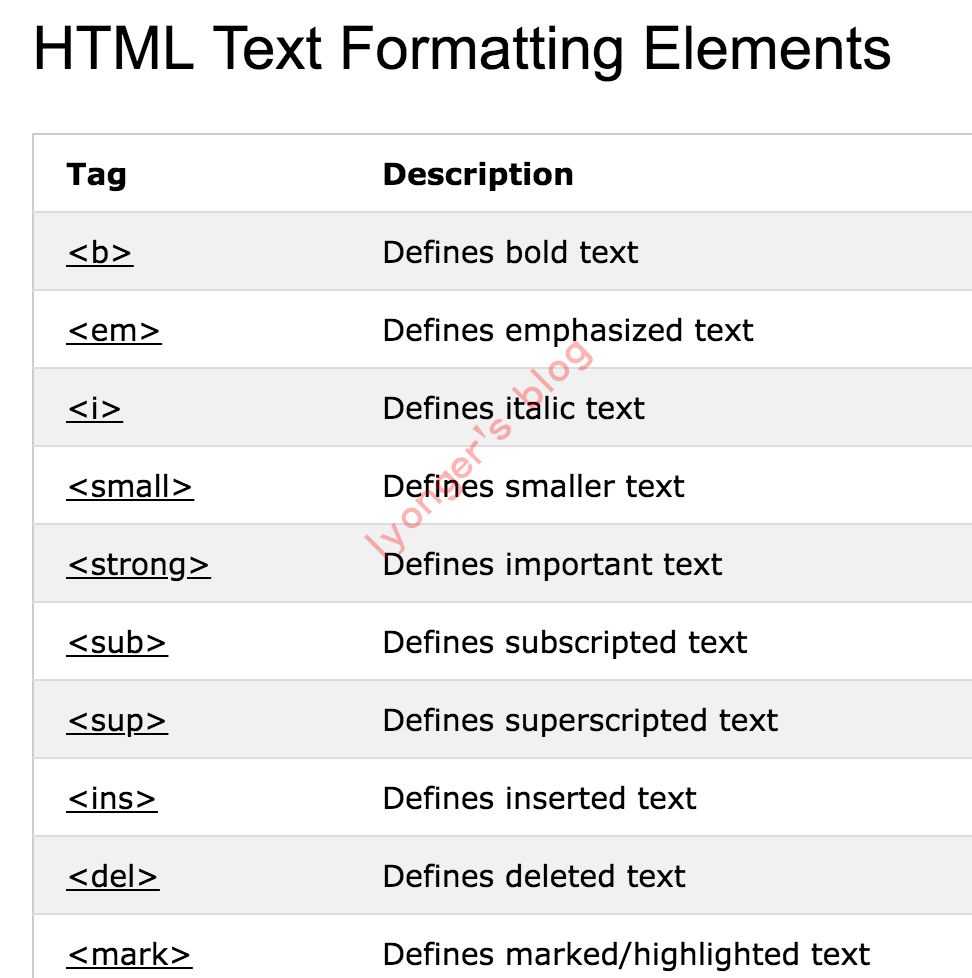
HTML文本格式元素

推荐阅读
赞赏一下
 支付宝打赏
支付宝打赏 微信打赏
微信打赏